コツコツと続けてきたはてなブログ、私もアイキャッチ画像とやらを作ってみたくなりました。
アイキャッチ画像よりも、記事の中身で勝負だ!!と言いたいところですが・・色々やってみたくなる性分で。
失敗例も踏まえつつ、やってみた事を紹介します。

失敗例とはこれだ
画像が見切れてしまった
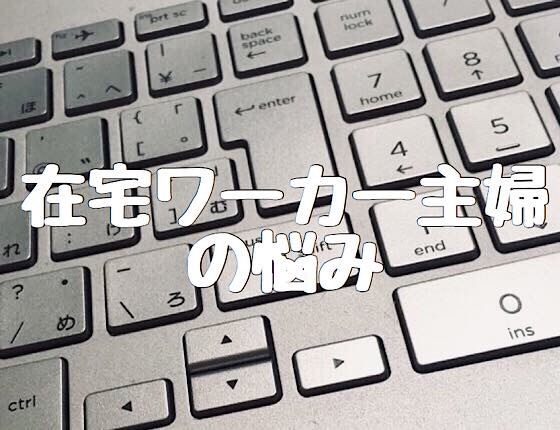
一つ前の記事のアイキャッチ画像、最初は以下のものを用意しました。
「在宅ワーカー主婦の悩み」という文字入れをした画像。ちなみにキーボードは私の愛用PC。在宅ワーカーである私の生命線でもあるPC。

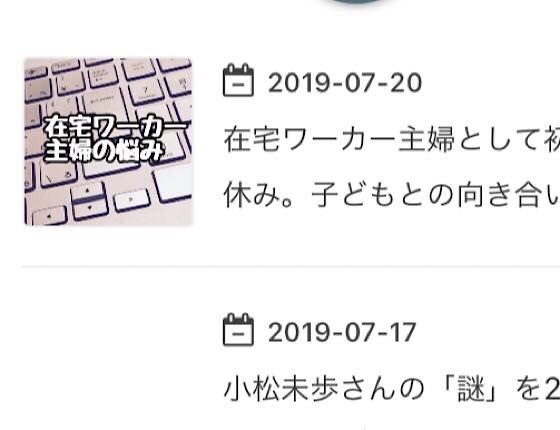
まず、文字が背景に同化しかねないレベルでアイキャッチにすらならないのですが、そこは置いておいて・・これを公開すると下のようになりました。

私のスマホ画面です。記事タイトル横の画像が正方形で表示される(左右がカットされている)ので文字が見切れてしまいました。これって美しくないですね。パソコンでも同様の表示になりました。
記事タイトル横の画像を正方形ではなく、元画像の縦横比のまま表示させるカスタマイズを試したけど私がへなちょこすぎて、今回は断念。
文字の配置を変えてみた
正方形になっても文字が表示されるよう、今度は文字を置く場所を変えてみました。画像の左右がカットされる事が失敗例に繋がったので、カットされない中央部分に文字を持ってきました。

ついでに文字の縁取りを太くして、文字部分を強調することで画像の印象がよりアイキャッチっぽくなったかも?

すると、スマホ画面でも画像内の文字「在宅ワーカー主婦の悩み」が見切れることなく表示されました。
使わせて頂いている便利ツール
ちなみに、こちらのツール「アイキャッチ画像サイズチェッカー」も使わせて頂き便利さに感謝。「サルワカ」さん、素晴らしい。。
アイキャッチ画像でブログに遊びを取り入れてみよう!
私のアイキャッチ画像の失敗例、参考になったでしょうか?もっと便利で簡単な方法があると思うのですが、失敗例を共有したいと思いこの記事を書いてみました。
アイキャッチ画像でブログに変化が出ると楽しいですね。今後も色々とはてなブログで遊んでみようと思います。
追記…正方形の画像文字入れなら楽ちん
その後、正方形の画像に文字入れをしたアイキャッチなら見切れの心配もなくうまく表示されることが分かりました。